안드로이드에서 WebView를 사용하다보면 스크롤에 대해 다룰 일이 많습니다. 이는 대다수의 웹 페이지가 스크롤을 필요로 하고 사용하고 있기 때문인데요. 스크롤은 단순한 기능을 하는 녀석이기 때문에 간단한 방법으로 조작할 수 있습니다.
하나하나 예제와 함께 살펴보도록 하겠습니다.
WebView Scroll 위 아래로 움직이기
웹뷰에 대한 스크롤을 코드상에서 컨트롤할 수 있습니다.
WebView에서 제공하는 pageUp(boolean top) / pageDown(boolean bottom) 메소드를 사용하면 됩니다.
pageUp() 을 예로 설명하자면, 파라미터에 false 값을 넣으면 페이지 단위로 스크롤하게 되고 true 값을 넣게되면 가장 상단으로 스크롤하게 됩니다. pageDown() 의 경우 반대로 동작한다고 보면 됩니다.
WebView OverScroll Mode
Android WebView에는 OverScroll이란 게 있습니다. 이는 웹뷰를 가장 상단이나 가장 하단으로 쭉 스크롤하게 되면 끝 부분에 부딪히면서 더이상 스크롤하지 못한다는 것을 알려주는 파랑색 표시를 뜻합니다.
이에 대해서는 WebView의 setOverScrollMode(int mode) 메소드를 사용하면 됩니다.
모드는 다음 3가지가 있습니다.
- OVER_SCROLL_ALWAYS : 항상 표시(웹뷰에 스크롤이 없어도 표시)
- OVER_SCROLL_IF_CONTENT_SCROLLS : 웹뷰(웹뷰에 스크롤 있을 때만 표시)
- OVER_SCROLL_NEVER : 항상 표시하지 않음
예제 코드
백문이 불여일코! 직접 예제를 작성해보면서 이해를 돕도록 하겠습니다.
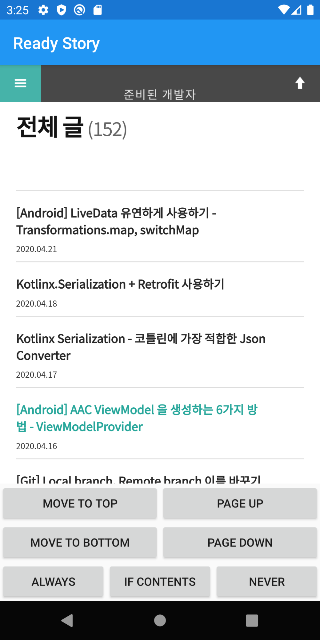
이번 예제는 제 블로그를 호출하는 웹뷰를 띄워놓고 위에서 살펴본 메소드들에 대한 버튼을 두어 테스트해보도록 하겠습니다.
예제 앱의 화면은 아래와 같습니다.

먼저 레이아웃을 설정합니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/page_up"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<Button
android:id="@+id/move_top"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="move to Top"
app:layout_constraintEnd_toStartOf="@id/page_down"
app:layout_constraintBottom_toTopOf="@id/move_bottom"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/page_up"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Page Up"
app:layout_constraintStart_toEndOf="@id/move_top"
app:layout_constraintBottom_toTopOf="@id/page_down"
app:layout_constraintEnd_toEndOf="parent" />
<Button
android:id="@+id/move_bottom"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Move to Bottom"
app:layout_constraintEnd_toStartOf="@id/page_down"
app:layout_constraintBottom_toTopOf="@id/always_mode"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/page_down"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Page Down"
app:layout_constraintStart_toEndOf="@id/move_bottom"
app:layout_constraintBottom_toTopOf="@id/never_mode"
app:layout_constraintEnd_toEndOf="parent" />
<Button
android:id="@+id/always_mode"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Always"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/if_contents_mode" />
<Button
android:id="@+id/if_contents_mode"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="If Contents"
app:layout_constraintStart_toEndOf="@id/always_mode"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/never_mode" />
<Button
android:id="@+id/never_mode"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Never"
app:layout_constraintStart_toEndOf="@id/if_contents_mode"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
다음으로는 액티비티에서 웹뷰에 블로그를 로드하고, 각 버튼에 동작을 지정해줍니다.
MainActivity.kt
import android.os.Bundle
import android.webkit.WebView
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
web_view.loadUrl("https://readystory.tistory.com")
move_top.setOnClickListener {
web_view.pageUp(true)
}
move_bottom.setOnClickListener {
web_view.pageDown(true)
}
page_up.setOnClickListener {
web_view.pageUp(false)
}
page_down.setOnClickListener {
web_view.pageDown(false)
}
always_mode.setOnClickListener {
web_view.overScrollMode = WebView.OVER_SCROLL_ALWAYS
}
if_contents_mode.setOnClickListener {
web_view.overScrollMode = WebView.OVER_SCROLL_IF_CONTENT_SCROLLS
}
never_mode.setOnClickListener {
web_view.overScrollMode = WebView.OVER_SCROLL_NEVER
}
}
}
위 예제의 전체 코드는 Github 저장소에서 확인할 수 있습니다.
'Android > Basic' 카테고리의 다른 글
| [Android] WebView에서 local file 접근하기(feat. Android Assets) (0) | 2020.04.29 |
|---|---|
| [Android] 웹뷰를 풍부하게 활용할 수 있도록 해주는 WebViewClient (4) | 2020.04.26 |
| [Android] 액티비티 옆으로 전환하기(feat. Transition) (2) | 2019.11.29 |
| [androidx] 아래로 스크롤시 AppBar(ToolBar) 숨기기(feat. CoordinatorLayout) (2) | 2019.11.19 |
| [Android] 디바이스 화면 가로, 세로 길이 구하기 (0) | 2019.10.19 |